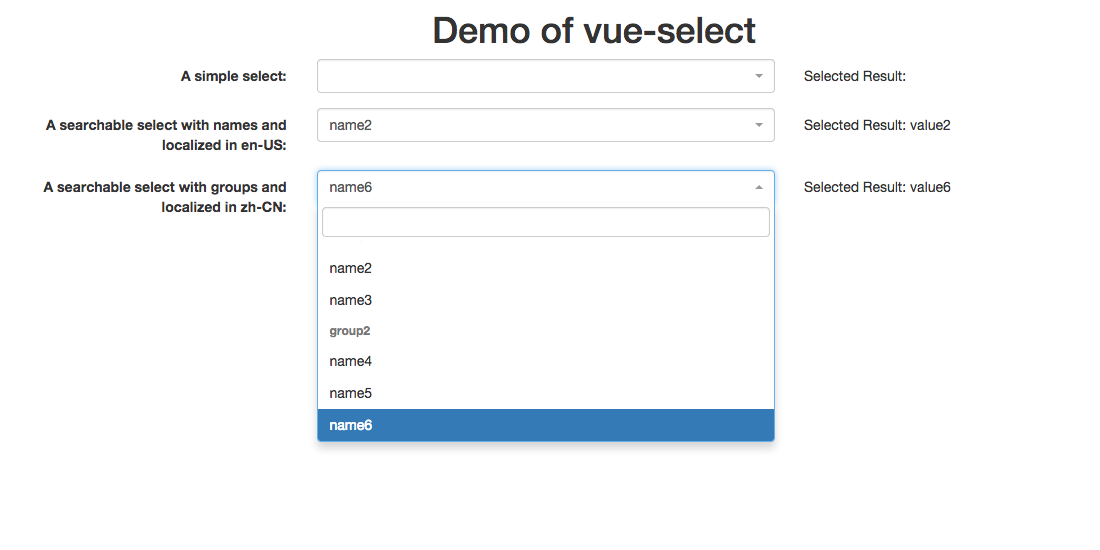
UMD module that is accessible in the browser. An incrementally adoptable ecosystem that scales between a library and a full-featured framework. A vue select components.

It pairs nicely with module bundlers such as Webpack or Browserify. Vue also provides accompanying tools for authoring Single File Components. Saved presets will be stored in a JSON file named. During the project creation process, you may also be prompted to select a preferred package manager, or use the Taobao npm registry mirror for faster dependency installation.
By default searchable is set to true, thus using search doesn’t require any prop. The internal search engine is based on the label prop. In other words – when searching, vue-multiselect only compares the option labels with the current search query. This will create a new package.
K stars wepa- vue - select. Selectwithout the overhead of. If you are new to the Vue. JavaScript runtime and npm (the Node.js package manager) installed. Plugins are what makes our lives as developers so much more productive.
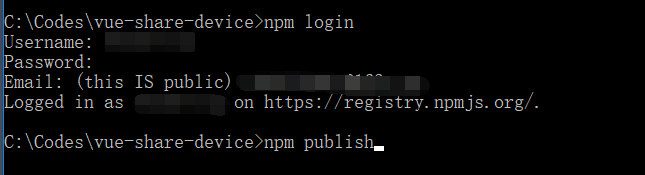
Most of our projects depend on them as they allow us to ship new features with great speed. As stated in the Official Vue. Then install all depended bower packages. NPM for everyone to use. The bower packages are depended by this packages.

The Vue CLI should handle this once it adds the new TypeScript template, too. Popular VS Code extensions for Vue. I somehow seem to not be able to import a file. Laravel how do I import a vuejs package installed trough NPM.
DOM操作,jquery很难执行,如图:结果展示图我从vue-multiselect用到了vue-select,从vue-tagsinput用到vue-input-tag到vue-tagger再到vue-tagsinput,从Browserify用到了Webpack,把vue组件文档看了好几遍,终于做出. Now you have the vue init command available (and since we’ve installed vue-cli globally, you can run this command from every folder (in your terminal)) The vue init command allows you to specify a template package and a project folder. After a small install wizard your project folder will be created with lots of tools. N Which build tool would you like to use? What is the Vue CLI Service?
You can read more about deployment here. Having that functionality in mind and also having in mind that our product is built using Vue. I went on a search for a select field component built for Vue.
Get started Changelog v0. Every component is responsive. Bulma framework and design. Create a new project $ vue create vue -pwa-tutorial.
Buefy is a lightweight library of responsive UI components for Vue. Please pick a preset: default (babel, eslint) Manually select features. In the CLI prompt, choose to Manually select features, select TypeScript, and press enter. Via yarn: yarn add-D eslint eslint-plugin- vue.
New Super Vue Data Validator – vue-daval. Fancy Vue Credit Card Field Component. Typeahead Component For Vue. Flexible Validation Library For Vue. Awesome Input Mask Component For Vue.
Hiç yorum yok:
Yorum Gönder
Not: Yalnızca bu blogun üyesi yorum gönderebilir.